Responsive vs Mobile-First
05 de junio de 2019

Los usuarios de tu sitio, ¿acceden en movimiento o mientras están sentados detrás de un escritorio? ¿Están utilizando conexión Wi-Fi o 4G?
Una vez que tenga las respuestas a estas y otras más preguntas, se puede tomar una decisión sobre qué diseño se adapta mejor a tu sitio web. ¿Qué enfoque es mejor para tu negocio?
Como siempre, necesitas saber quién es tu audiencia, cómo acceden a tu sitio y qué acciones deseas que realicen.
En Axyoma Global, te contamos un poco más…
¿CUÁL ES LA DIFERENCIA ENTRE EL DISEÑO WEB RESPONSIVE Y EL MOBILE-FIRST?
En primer lugar, a menudo hay una pequeña confusión cuando se trata de conceptos. Se piensa erróneamente que son lo mismo cuando son completamente diferentes .
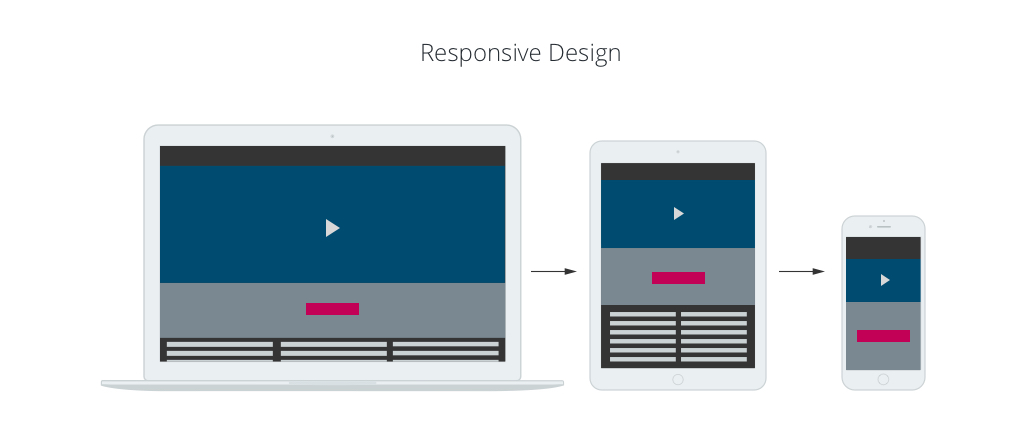
El diseño responsive comienza en el escritorio; es decir, a la resolución máxima requerida, y luego se reduce a la pantalla más pequeña. A pesar de que el contenido y el diseño se ajustan a los smarphone, la navegación, el contenido y las velocidades de descarga están más orientados a su sitio web tradicional.
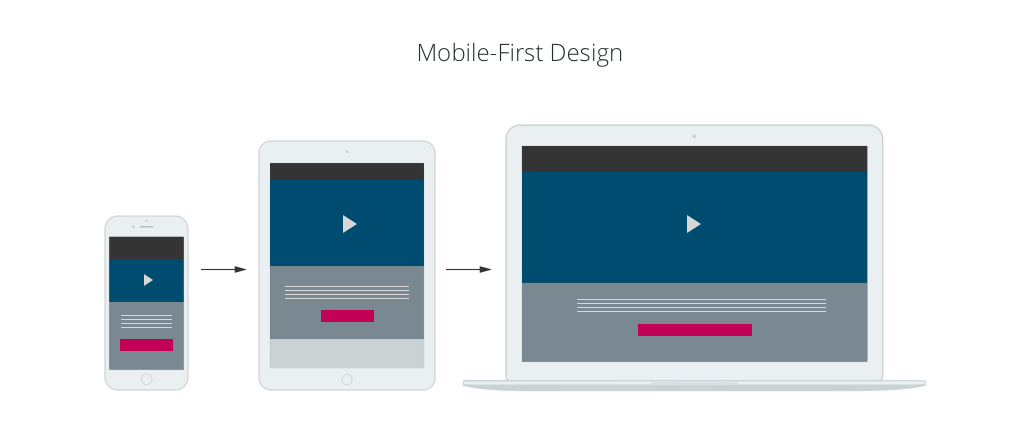
El diseño mobile-first es similar al diseño de una aplicación móvil y luego se adapta el diseño para que pueda verse perfectamente en tablets y dispositivos de escritorio sin demasiadas modificaciones. Todo su diseño se basa en proporcionar una excelente experiencia de usuario móvil: velocidades de descarga rápidas, contenido multimedia enriquecido para mantener a su público objetivo interesado, fácil navegación con pantalla táctil, etc.
RESPONSIVE

En general, el diseño responsivo es más común entre las empresas B2B en las que el contenido del sitio web debe ser informativo y autoritario. El contenido HTML enriquecido que está estructurado correctamente también es ideal para SEO. Como agencia digital, nos dirigimos principalmente a otras empresas, y sabemos que el 80% de los usuarios están en una computadora portátil o de escritorio y acceden a nuestro sitio durante el horario de oficina. Como tal, el diseño sensible es el mejor enfoque. El contenido, la navegación y el diseño responden a smartphones y tablets, y ofrecen un excelente UX para nuestros usuarios móviles.
Pros
– Bueno para sitios web de información muy apilados
– Más fácil para formularios grandes y llamadas a la acción complejas.
– Desarrollo y mantenimiento rentables.
– Excelente para SEO
Contras
– La experiencia móvil no está 100% optimizada.
MOBILE FIRST

Las estadísticas muestran que nos hemos vuelto adictos a navegar en dispositivos móviles. Actualmente, el 52,64% del tráfico total en Internet se realiza a través de teléfonos móviles, y para finales de año los expertos predicen un aumento de hasta el 75% . Teniendo en cuenta esta información, es esencial comprender qué es el diseño mobile-first y cuáles son sus beneficios. A diferencia del diseño responsive, mobile-first se trata de una experiencia de usuario móvil completa: una interfaz de usuario adaptada a la aplicación, menos texto, fuentes más grandes, alta velocidad de descarga, video y audio, una llamada a la acción por página, formularios cortos, etcétera. Además, los navegadores móviles en breve tendrán acceso a más funciones; detección de voz, por lo que un diseño mobile-first podrá proporcionar una experiencia única para poner a tu sitio delante de la competencia y dirigir el tráfico.
Pros
– Mejor experiencia de usuario en dispositivos móviles.
– Mayoría de la navegación en internet en un smartphone.
– Sitio web de diseño para utilizar las características del teléfono incorporado
– Más barato que construir una aplicación iOS, Android o híbrida
Contras
– La experiencia de escritorio no está 100% optimizada.
– No es adecuado para contenido de sitios web pesados
Necesitas optimizar tu sitio web a dispositivos móviles?
